Shopify - Allow your Customers to Uploads Files
Caveats
- Doesn't work with AJAX
- The first time I tried to install the code snippet above, I thought the documentation found on Shopify's site was wrong and outdated. I discovered that you have to disable any AJAX that might be adding products to your cart since this prevents the use of the input type="file" HTML code. To discover if this is happening to you, you'll have to anaylize your themes code seeing if any Javascript is attached to your add to cart buttons
- You need a Shopify Plus membership (super expensive) to enable file uploads on the checkout page - as of this writing, I asked a Shopify customer support agent and he confirmed this
Why is this Useful?
I recently was asked to implement code for a Shopify client where his product pages would enable his customers to upload eye prescription information. They could order their glasses online and their prescription is added to the order for each product they buy. This can work well for many other situations such as, a t-shirt company, logo examples, etc.
Straight to the Code
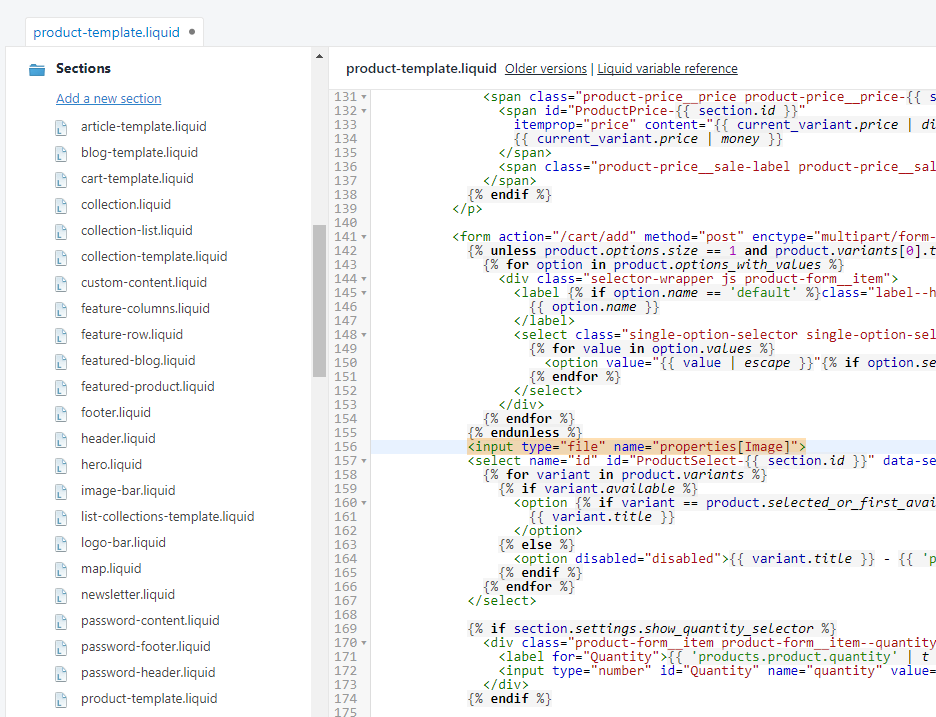
<input type="file" name="properties[Image]">
Add this code two different ways:
- (Advanced) Using Shopify's Theme Kit
- Find out more and how to install it here, the official documentation. Theme.exe is an official program developed by Shopify. It connects to your shopify store and detects changes made on your local machine when editing template files. It's handy if you wish to make quick changes to your template files without having to use the edit code screen on Shopify
- (Easy) Logging into your store and using Shopify's online template editor

- In a brand new store, you would add this within product-template.liquid file around line 156.

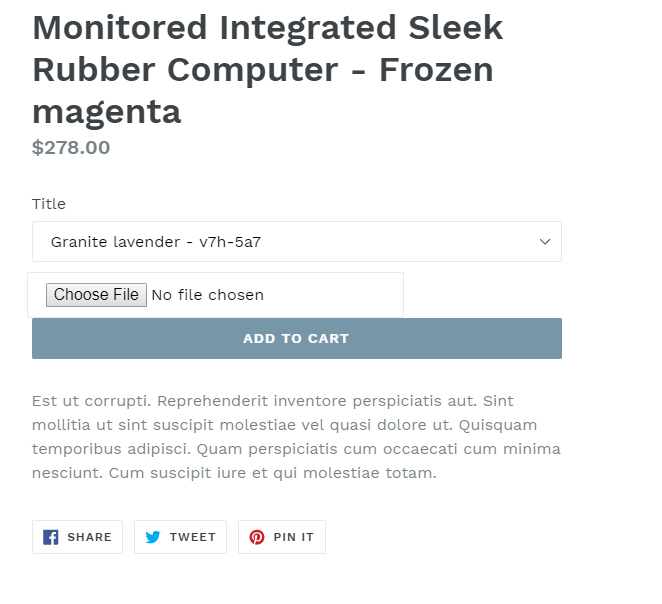
- Click save on the top right and test. Go to a product page, do you see your new field?

How this Works
The code above uses special Shopify syntax. Look at properties[Image]. When you submit data using an HTML form, Shopify knows it should create a field with a name you give it, in this case Image. In other parts of your code you can now call this field and use it however you need to but we're now getting off topic. If this example doesn't work for you, you might have AJAX code interrupting your ADD TO CART button submit call. It isn't always clear where this AJAX code is.

Leave a comment